闲来无事写一篇关于网站配色的水文:@(尴尬)
事件由来
刚设计网站版式的时候我自己是想着用淡青色或者是浅绿色来作为网站的主题色,然后首页头图再用一组绿色的养眼配图会显得网站很自然,很清新舒服;但是绿色特别是浅绿色或者青色在我灰白色的网站背景上显得颜色太淡,头图也一样,所以我想重新给博客换一种配色:@(深思)
灵感来源
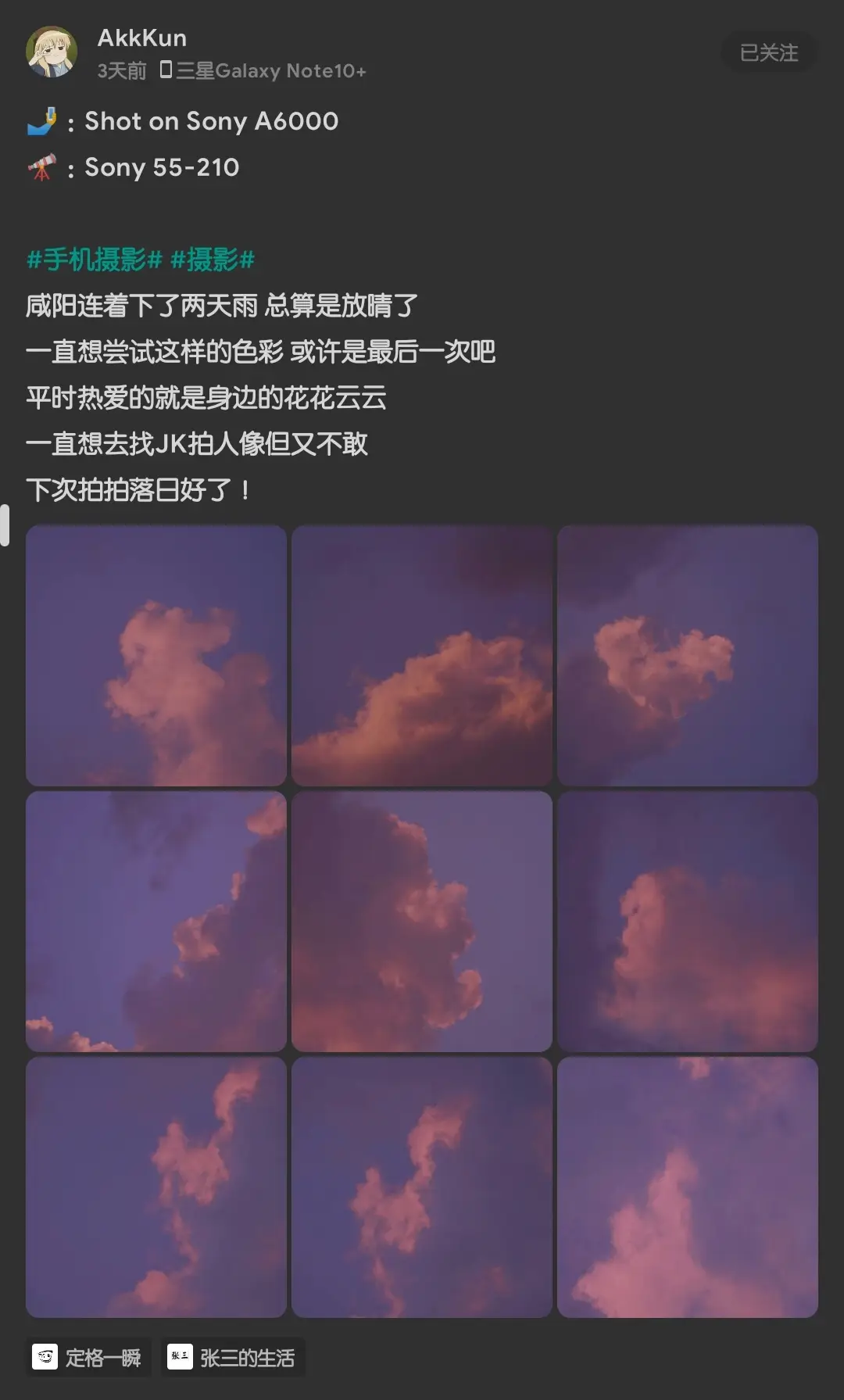
前几天逛酷安动态看到这一组图,是AkkKun用手机拍摄的一组图(作者后期配色),看了还挺喜欢的,就想着自己要换配色顺道把头图也换了岂不美哉:@(皱眉),于是马上私聊作者征求意见,当然最后也顺利取得了图片的使用权:@(脸红)
挑选配色
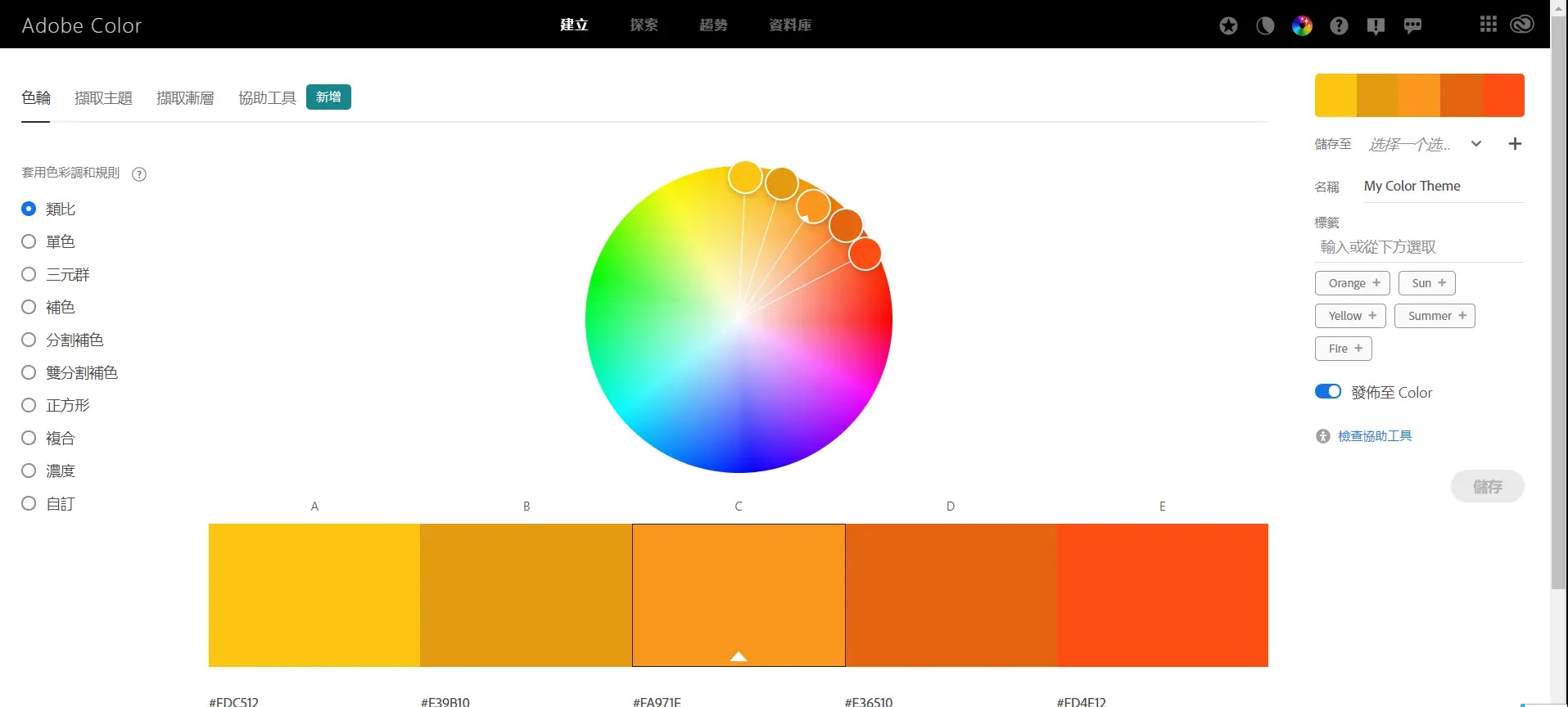
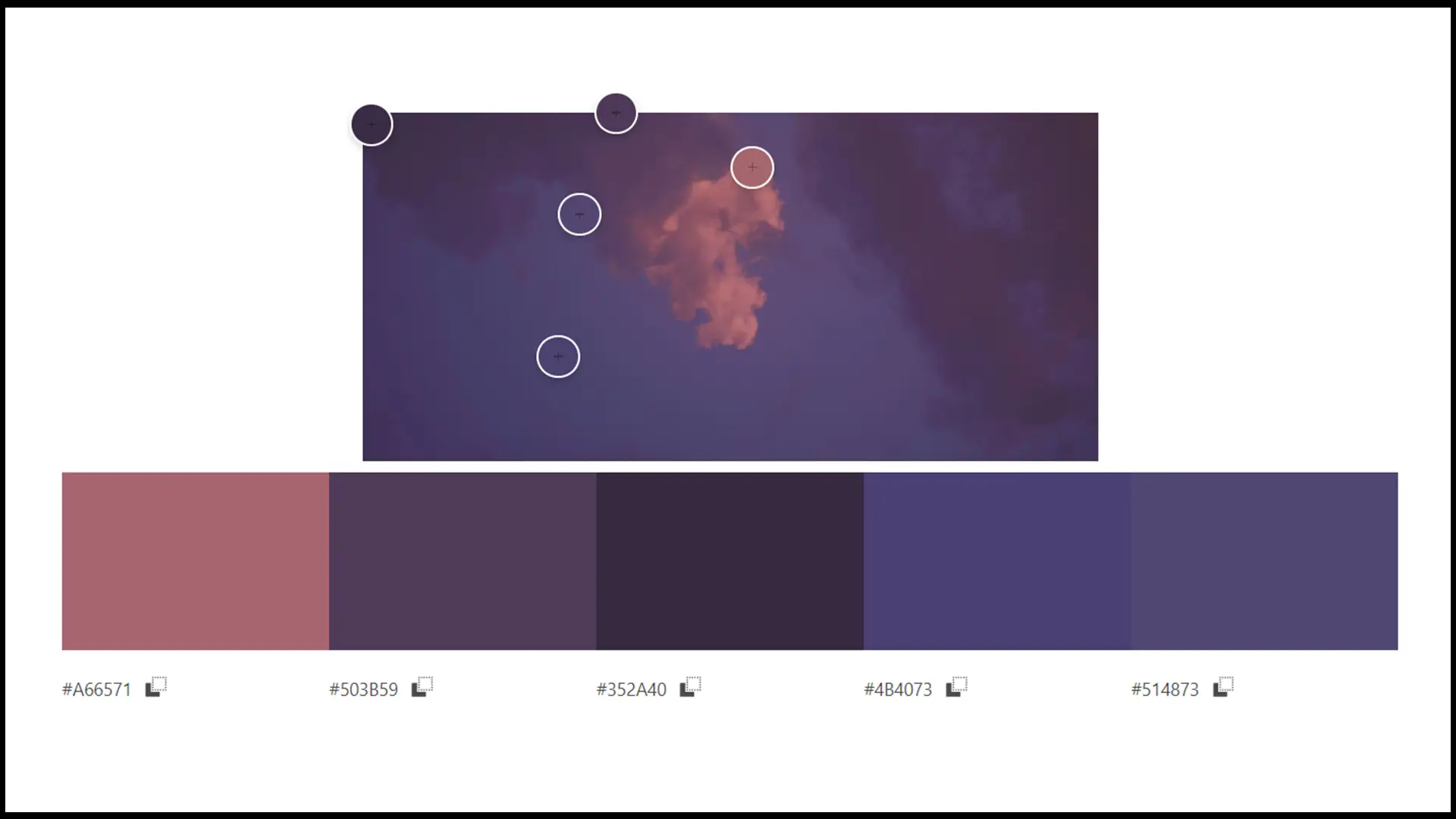
头图有了,该选择什么样的配色是个问题,但我想到了以前用过的两个网站:Adobe色轮 调色盘生成器以及中国色,这两个网站非常适合我了,毕竟对于我这个没有系统学过设计,也没有网站配色经验的人,简单易懂才是最重要的:@(想一想)


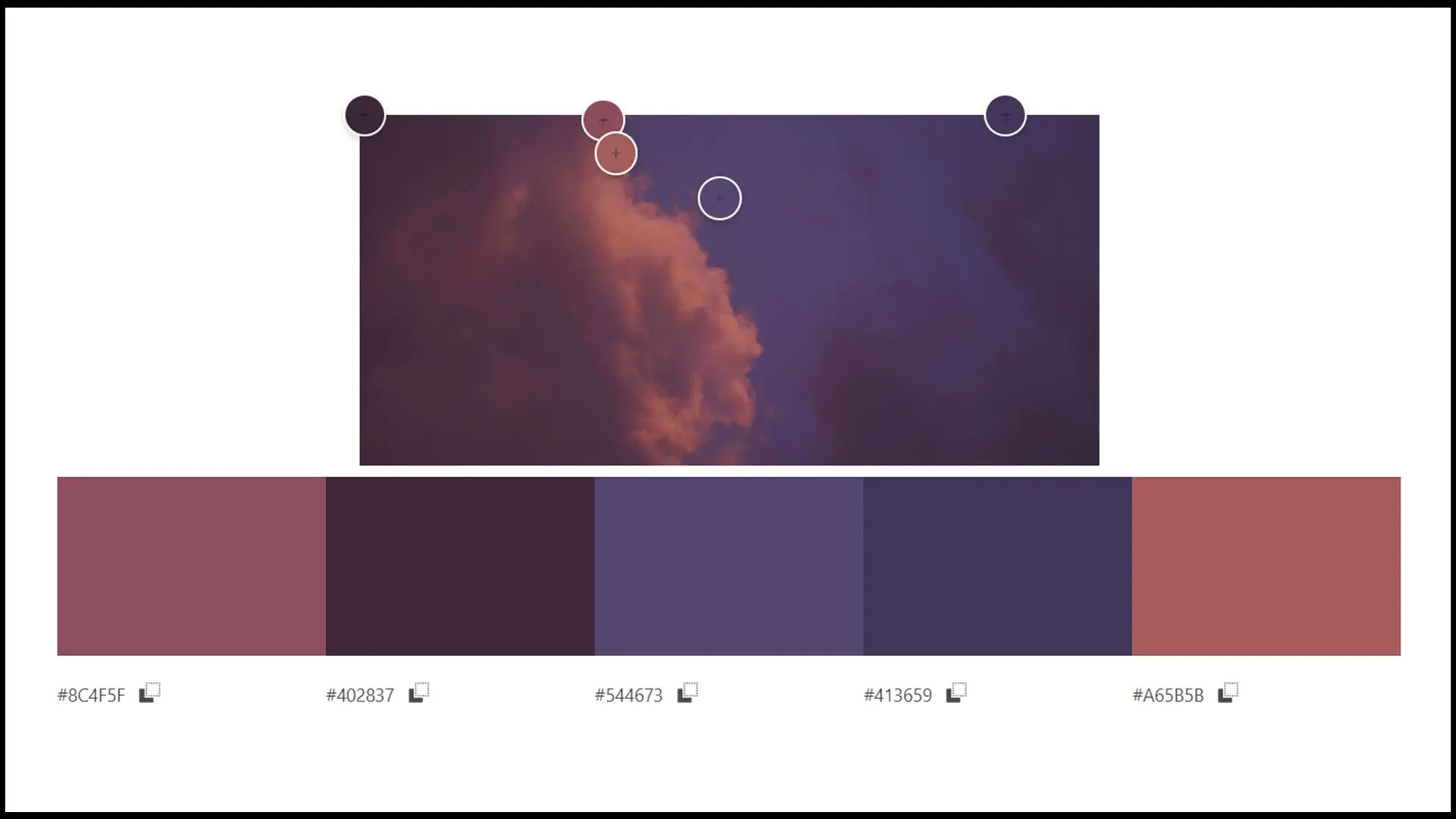
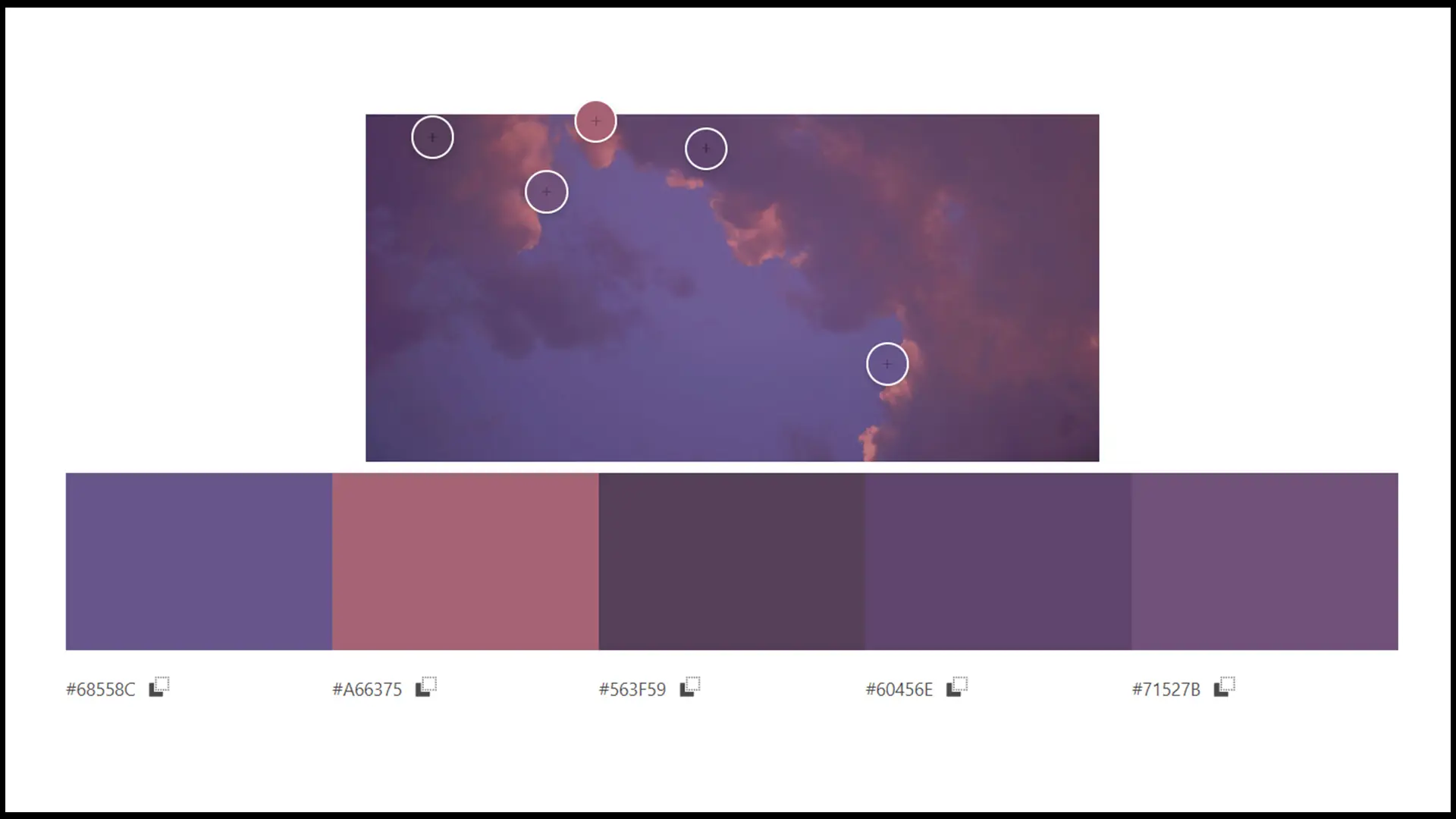
于是我也不含糊把几张头图直接上传到adobe查看颜色构成,再结合中国色里面的栗紫、殷红、鹞冠紫等各种紫选出一个不刺眼而且显得自然的紫色 #6c5b92 ;然后以这个配色为准通过调节透明度的方法运用到各个需要配色的地方,然后网站背景听取了风牛马的意见另外选择一个比较舒服的色调,所以现在网站呈现出来的副色调主要还是紫色为主:@(献花)



写在最后
现在我对网站配色还是挺满意的,当然如果有别的意见的也可以说出来给我参考一下,毕竟集思广益才是最好的:@(击掌)
打赏
广告

酷安,妙
你这个评论审核通过还有个邮件提醒就很烦。
就提醒一次而已,不烦不烦
这个配色就很舒服了,看着不刺眼
配色有点稍微过淡了点点,如果稍稍调整一下可能更好些(个人拙见,哈哈?)
当初的配色是很鲜艳的,可是考虑到晚上的时候比较刺眼,所以就调的暗一点,深沉一点
你取色的照片还在吗,能否方便发我一下,我抽时间把网站配色也改一下?
好的好的,待会我找一下,然后发你邮箱吧
从护眼的角度来说,淡绿色比较好
看到了好多熟人啊
等你下次用粉色我一定说好看
今天520,在我能想到的博客中,你是第一个,就想着今天一定有啥更新了。
...结果....
所以你特意过来吃狗粮么
在我已知没结婚恋爱中的就阿森了,还有一个是没把恋情写博客,被我排除了哈哈哈。
下..下次一定
喜欢就好。人嘛,为满足感官而折腾。
没意思,太花了
喜欢你模板和配色~对素简的主体无抵抗力~喜欢!
哈哈哈大佬来了