闲来无事写一篇关于网站配色的水文:@(尴尬)
事件由来
刚设计网站版式的时候我自己是想着用淡青色或者是浅绿色来作为网站的主题色,然后首页头图再用一组绿色的养眼配图会显得网站很自然,很清新舒服;但是绿色特别是浅绿色或者青色在我灰白色的网站背景上显得颜色太淡,头图也一样,所以我想重新给博客换一种配色:@(深思)
灵感来源
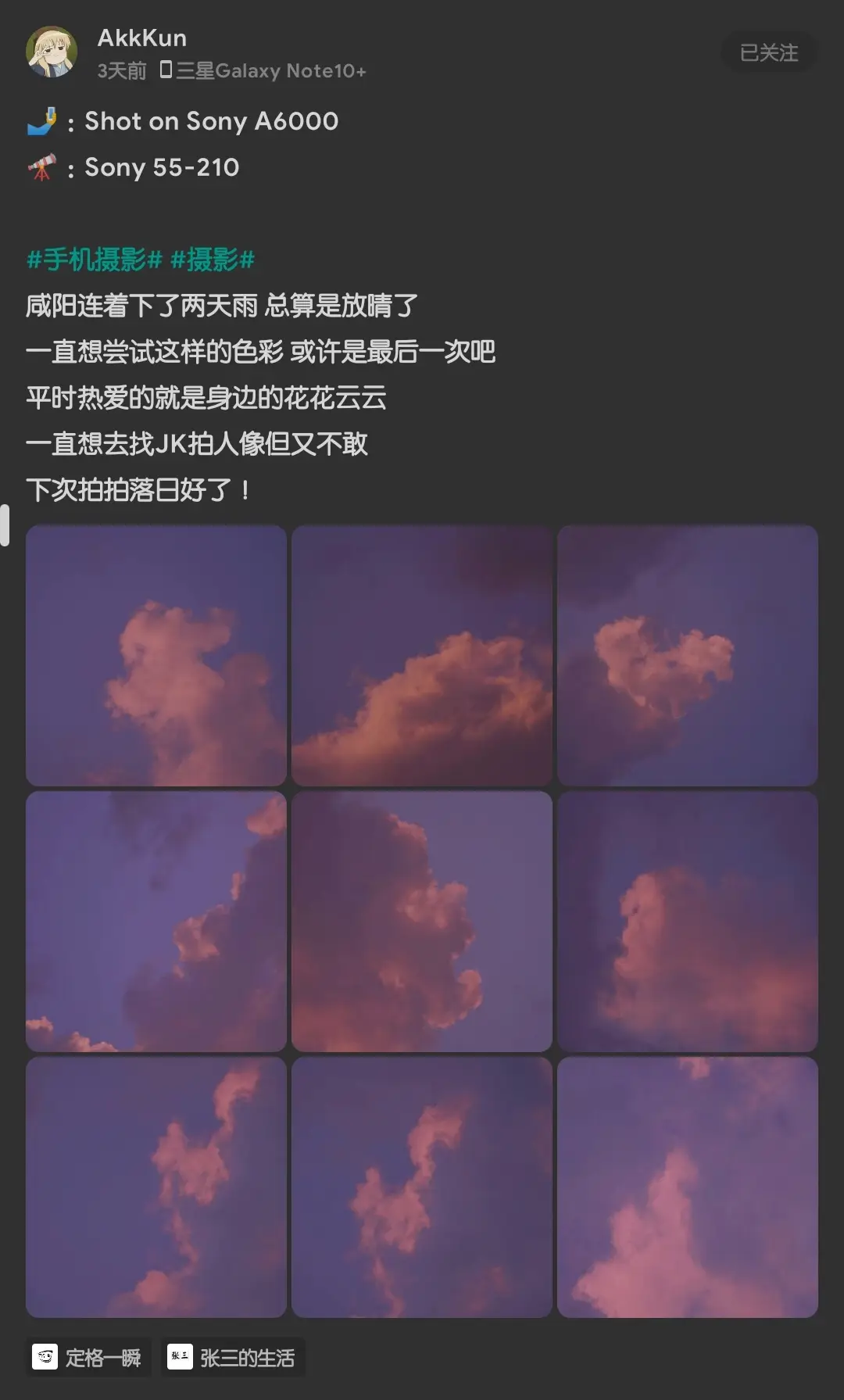
前几天逛酷安动态看到这一组图,是AkkKun用手机拍摄的一组图(作者后期配色),看了还挺喜欢的,就想着自己要换配色顺道把头图也换了岂不美哉:@(皱眉),于是马上私聊作者征求意见,当然最后也顺利取得了图片的使用权:@(脸红)
挑选配色
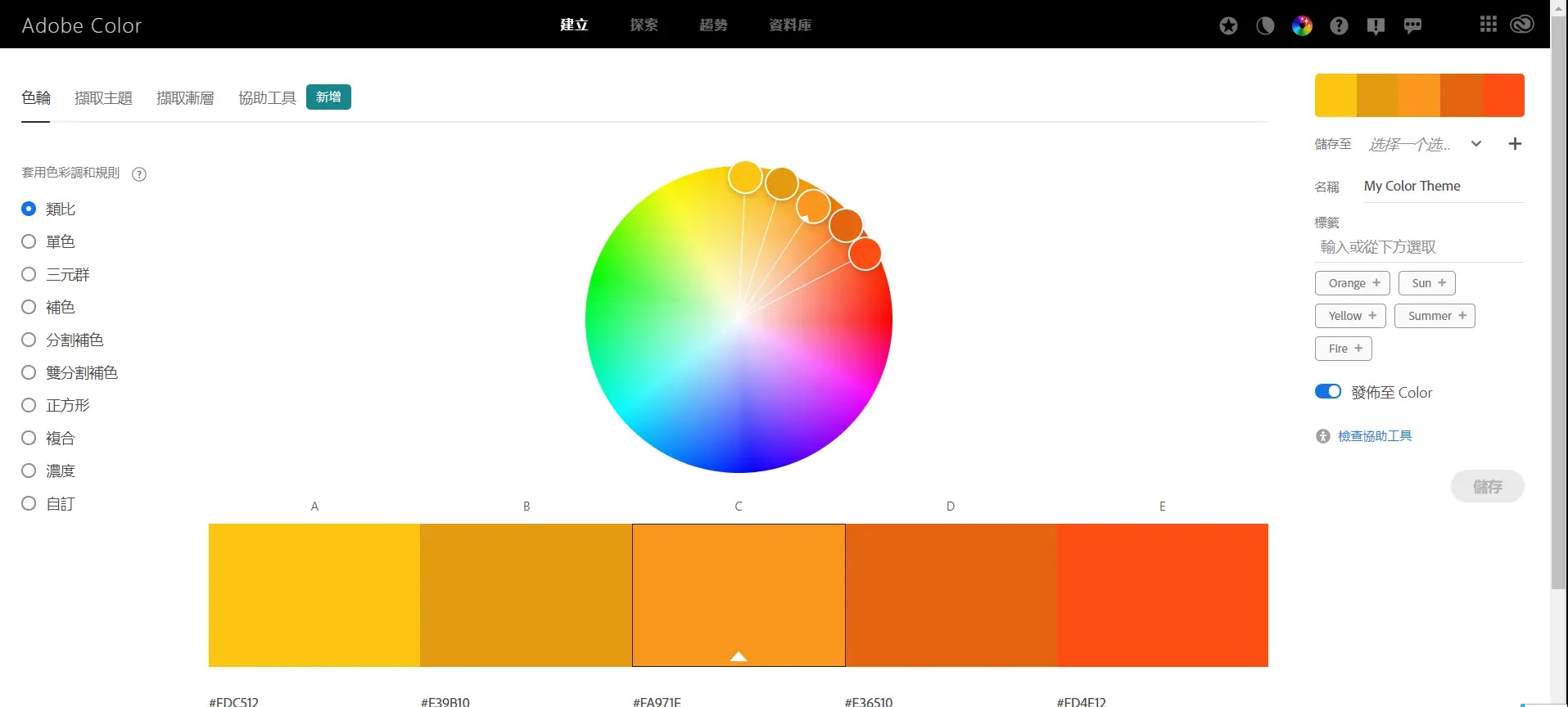
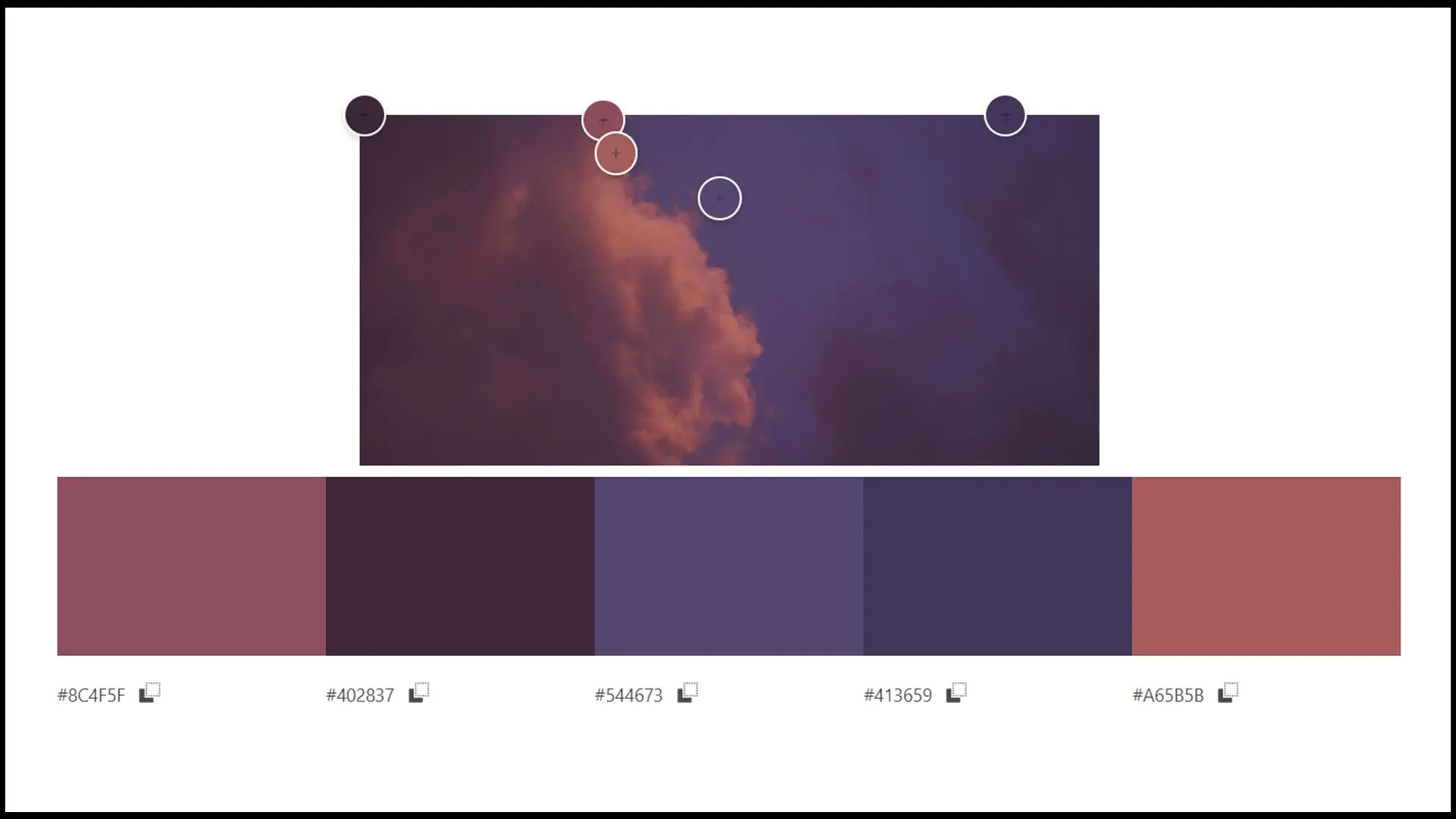
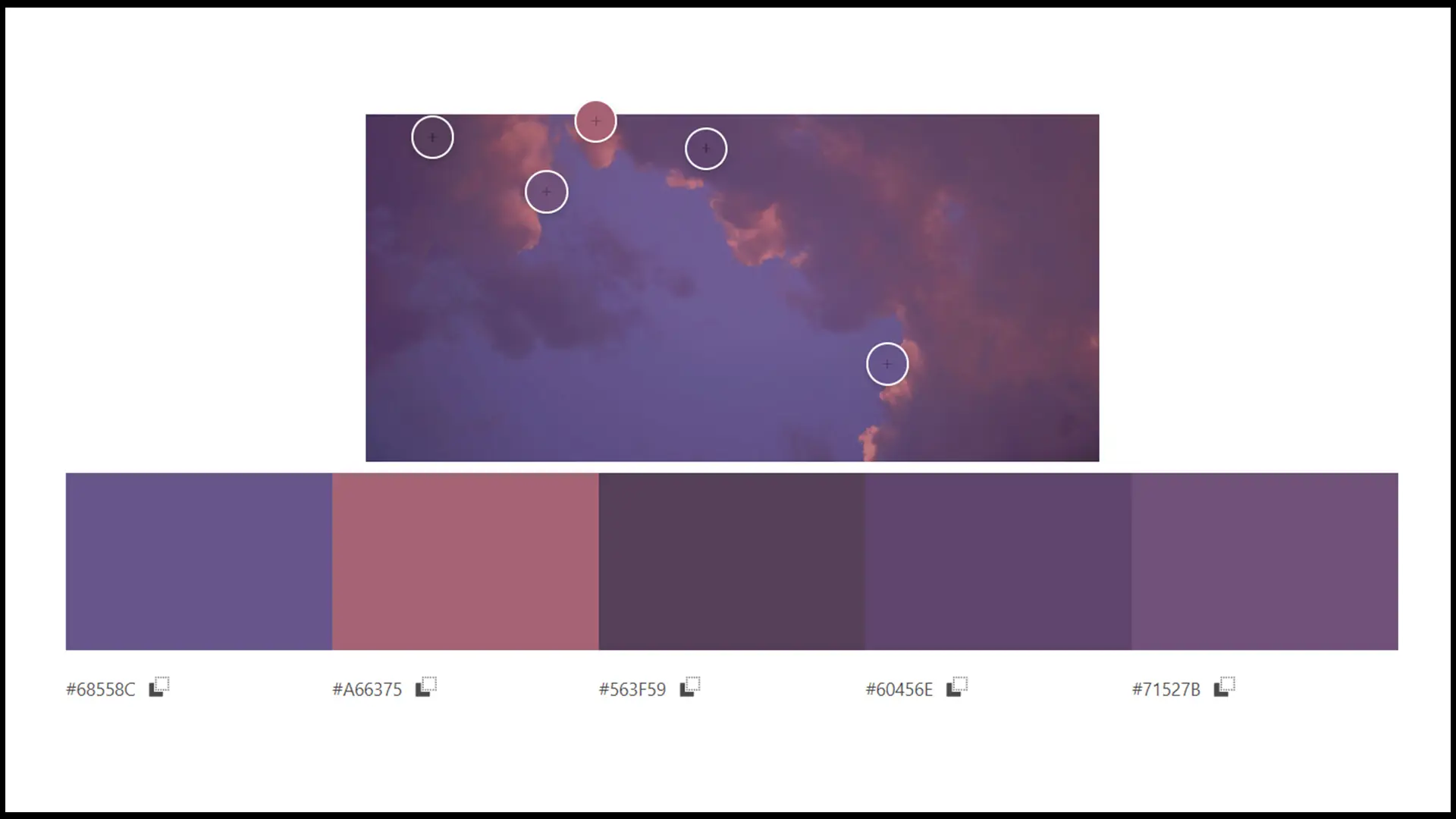
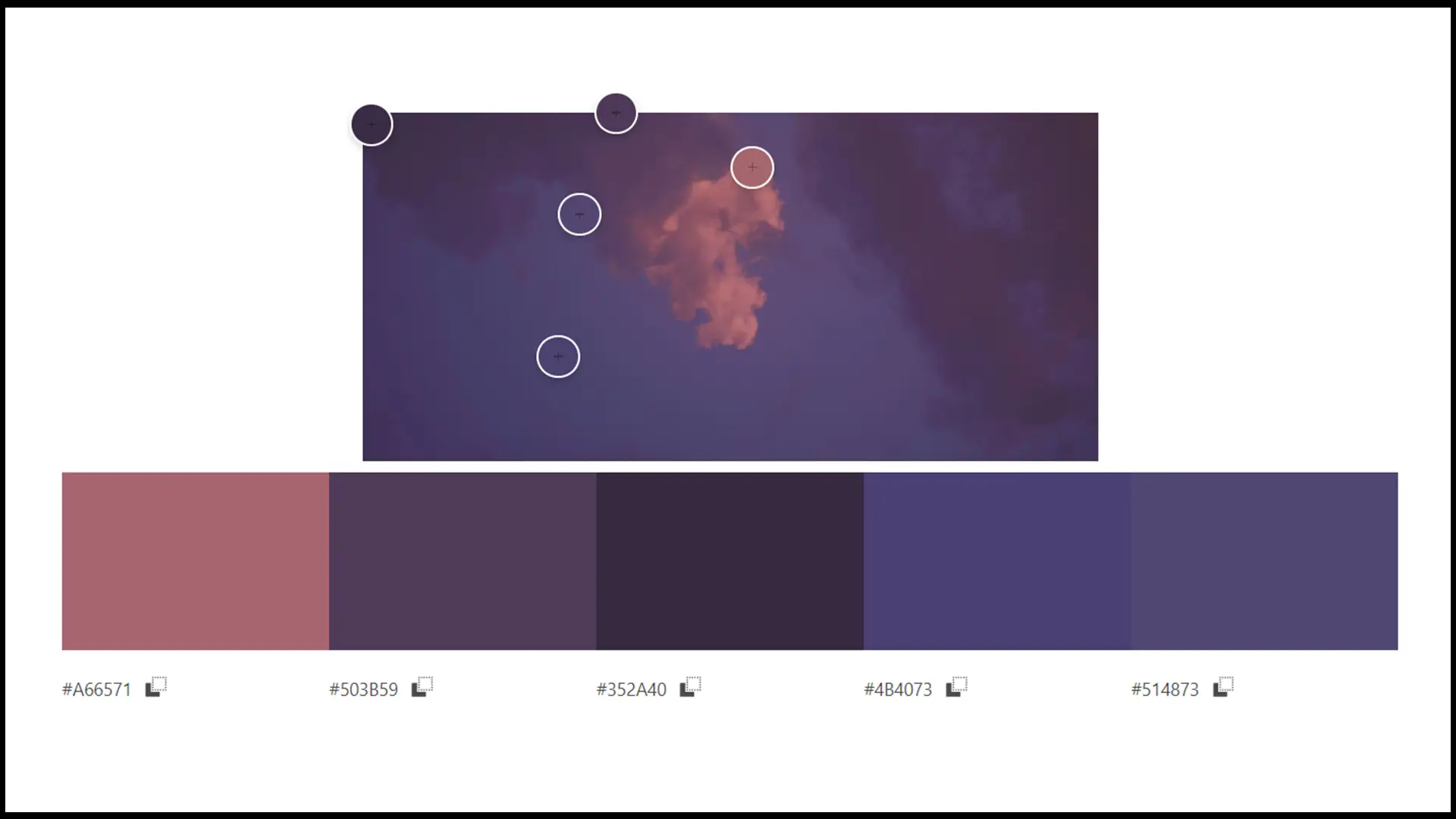
头图有了,该选择什么样的配色是个问题,但我想到了以前用过的两个网站:Adobe色轮 调色盘生成器以及中国色,这两个网站非常适合我了,毕竟对于我这个没有系统学过设计,也没有网站配色经验的人,简单易懂才是最重要的:@(想一想)


于是我也不含糊把几张头图直接上传到adobe查看颜色构成,再结合中国色里面的栗紫、殷红、鹞冠紫等各种紫选出一个不刺眼而且显得自然的紫色 #6c5b92 ;然后以这个配色为准通过调节透明度的方法运用到各个需要配色的地方,然后网站背景听取了风牛马的意见另外选择一个比较舒服的色调,所以现在网站呈现出来的副色调主要还是紫色为主:@(献花)



写在最后
现在我对网站配色还是挺满意的,当然如果有别的意见的也可以说出来给我参考一下,毕竟集思广益才是最好的:@(击掌)
打赏
广告

[secret] 看久了,换换配色也是不错的选择。[/secret]
看久了,换换配色也是不错的选择。
哈哈哈是的是的
曾经用过这个adobe的色轮调过样式,很好用。而且颜色搭配是真的合理~
评论表单表情旁边那开关原来是私密留言开关,我还以为是什么发送前的验证器,我直接点了。
感觉好多站点都有个这个开关在评论表单,第一印象告诉我这是验证器,被误导了。
[secret] Adobe 那工具确实好用。
[secret]